top of page
Design System
UI DESIGN l RESEARCH

INTRODUCTION
This was the second project I completed for HomeLister, whose goal was to rebuild the entire website along with a few of the customer-facing products. Therefore we needed guidelines on design and decided to build a design system to provide a single source of components, patterns, and styles and unify disjointed experiences so that they are visually cohesive and appear part of the same ecosystem.
MY ROLE
My role was creating and defining the visual language for Real estate SaaS product
MY TEAM
1 UX/UI designer and 1 creative director
TIMELINE
July 2022 -Sep 2022
The Problem
The absence of an organization-wide design system caused a number of inconsistent design elements and experiences that seem fragmented or unrelated to the brand.
Challenges
-
Designers spend more time creating new components, and patterns, or searching for components in other design files rather than focusing on the real issue
-
Designers and engineers sometimes struggle to communicate because of inconsistent UI
-
We sometimes see the discrepancy of design causing the delay of development
Goals
-
Improve the website and customer-facing products across all devices by creating a unified visual language
-
Enhance the user experience by providing solid brand value and consistent UI design
-
Make guidelines for designers and developers to help them work together as a cross-functional team and prevent miscommunication
-
Remove the discrepancy of some components on the various pages
HMW Statement
HMW integrate all the design elements on the website and provide clear guidelines and best practices for our team while delivering a thoughtful client experience?
First thing first...
To understand the asymmetry and inconsistencies between all of the current products, we conducted a design audit on each one. It gave us information on the components that are used the most frequently and enabled us to determine the ones that need to be addressed first.

Focus on the brand values
Then I focused on the brand value to fully understand the brand, as well as the fundamental principles that the business upholds, and to consider what design aspects to make. I choose to emphasize on the three primary brand characteristics of authenticity, transparency, and creativity.
Authenticity
We care and want to change the way people do real estate - and that drives every decision we make and product we build.
Transparency
Our business is built on trust, transparency, and integrity, which means doing the right thing, 100% of the time.
Creativity
Creativity is what drives us. Lead with determination, innovate, iterate, collaborate, and never settle but always stay accountable.
Finding a font family
I began with typography as it is one of the most crucial elements of digital product. Avenir was the typography that was already selected, but we needed to define the font size for each viewport to use it for responsive design. However, since we have been using different font sizes on multiple websites without following any rules, keeping track of all sizes and meeting in the middle were challenging. Therefore, I first decided on setting the size for Heading 1 and then gradually decreased size to establish subsequent headings, subheadings, and body sizes. Then, I expanded the typography category for various usages by adding title, call out, label, caption and button text.



Typography Hierarchy Usage
This is the example of how we use different font types for typography hierarchy.
Building a color palette
Before creating our color palette, we identified key hues such as brand, primary, secondary, neutral, and state colors. Then we created different shades for each color. With the needs of our broad and diverse user base in mind, our colors are named with very common words like teal or blue and assigned a value on a contrast scale in an incremental brightness value scale (25–1000). Also, we followed WCAG 2.0 guidelines to make colors accessible and marked them with their compliance scores such as AA or AAA.

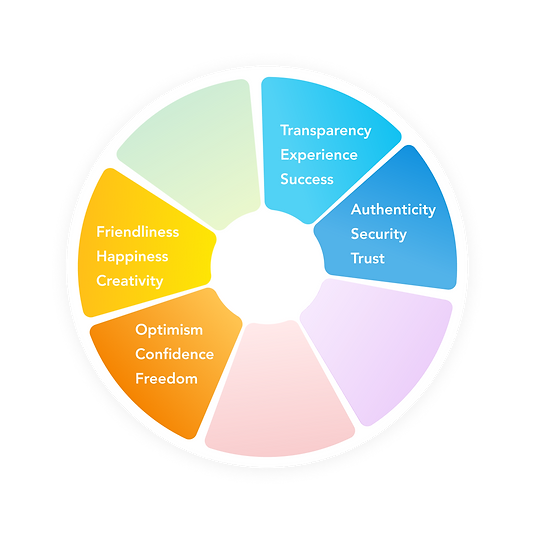
Color Psychology of the Brand
The psychology behind the brand colors reflect our brand values

Icons
Our design elements are bold and bright and meant to feel friendly and approachable, so we created icons with no fill, smooth outlines and rounded corners.
Get the foundation work done
To provide a consistent rhythm, constrain decision making, and help teams stay aligned, we created the grid for desktop, tablet and mobile and a spatial system that support multiple spacing for various designs. In addition, we defined the corner radius and effect.

Creating components
Then I created some essential components that we use repeatedly and frequently such as buttons, fields, selection buttons and notifications.


Additional components
Our design audit had provided us with a list of components currently being used that we would need to redesign, but I also carried out a lot of research on other design system to collect data on other components that we may need in our products.

Using Design System to the real world
The first project I worked on after creating the design system was designing our website's landing page. With the design system in place, I could design the page faster and more efficiently without searching around for elements and brand styles. Also, it gives the landing page a consistent look and distinct characteristics of our brand.

Conclusion
Even though it was challenging to establish the design system from the ground up, the impact it has brought to the company outweighs all the effort I put into it. Since the design system is in place, the product, design, and engineering teams have a place to turn to and search for guidelines that enable us to function effectively as a cross-functional team. As a result, the work process was improved easier and internal communication was enhanced.
Future road map
As the design system is a living document, constant attention and update are required, so I will work on maintaining the document and focus on updating it up to date. I will hold regular meeting with engineers to talk about a new addition to the library and upcoming changes or I can answer questions if there is any. To give users a strong brand value and a consistent UI design, I also want to update outdated website designs by adopting the newest design system.
bottom of page
